今度作る AIR アプリでは、リモートサーバから Web ページ表示のためのファイル(HTML 及び画像ファイル等)を一旦ローカルマシン上に取得し、それを HTML コンポーネントで表示する予定。
回線が混んでいる時に、ジワジワと画面が表示されるのを見せたくないからだ。スパっと次画面に切り替えたいわけよ。
ということで、そのファイルの取得に(プロトコルは FTP にするか HTTP にするか現時点ではわからないが)Socket 通信を行うことになるので、Socket クラスを試しに使ってみた。
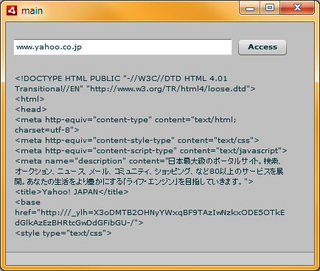
サーバ名を入力してボタンを押したら、そのトップページの HTML ソースを表示するだけの AIR アプリだ。
HTML 開発者用 Adobe AIR API リファレンスガイドには、JavaScript から AIR ランタイムクラスを使用する例が載っていたので、それを AIR アプリ用に変更してみた。
以下のようなソース。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="398" height="318"><mx:Script>
<![CDATA[
public var socket:Socket;
public var response:String;private function get_html():void {
socket = new Socket(input1.text, 80);
socket.addEventListener(Event.CLOSE, closeHandler);
socket.addEventListener(Event.CONNECT, connectHandler);
socket.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler);
socket.addEventListener(SecurityErrorEvent.SECURITY_ERROR, securityErrorHandler);
socket.addEventListener(ProgressEvent.SOCKET_DATA, socketDataHandler);
}private function writeln(str:String):void {
str += "\n";
try {
socket.writeUTFBytes(str);
}
catch(e:String) {
trace(e);
}
}private function sendRequest():void {
trace("sendRequest");
response = "";
writeln("GET /");
socket.flush();}
private function readResponse():void {
var str:String = socket.readUTFBytes(socket.bytesAvailable);
response += str;}
private function closeHandler(event:Event):void {
trace("closeHandler: " + event);
text1.text = response.toString();}
private function connectHandler(event:Event):void {
trace("connectHandler: " + event);
sendRequest();}
private function ioErrorHandler(event:IOErrorEvent):void {
trace("ioErrorHandler: " + event);
}
private function securityErrorHandler(event:SecurityErrorEvent):void {
trace("securityErrorHandler: " + event);
}
private function socketDataHandler(event:ProgressEvent):void {
trace("socketDataHandler: " + event);
readResponse();}
]]>
</mx:Script>
<mx:Text x="10" y="68" text="" width="376" height="238" id="text1"/>
<mx:TextInput x="10" y="23" id="input1" width="297"/>
<mx:Button x="315" y="23" label="Access" id="button1" click="get_html()"/>
</mx:WindowedApplication>
これでばっちり Web サーバと Socket 通信を行うことが出来た。
昔、Visual Basic 6 や Perl ではけっこう Socket 通信アプリを書いたが、最近はとんとご無沙汰だった。
さて、FTP プロトコルのシーケンスを思い出さないとな(^^;

電気ウナギ的○○
About Backコメント(0)
電気ウナギ的○○