ほんま、最初から API が用意されているんで、GPS の情報取るのもクソ楽やね。
W3C の Geolocation API Specification ページ
ここに載ってるサンプルをそのまま Aptana Studio 3 の HTML5 Template に貼り付けて、Android タブレットからアクセスしてみたんだけど、バッチリ位置情報とれたよ。
こんなソース。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><title>GPS</title><meta name="description" content="" /><meta name="author" content="shinoda" /><meta name="viewport" content="width=device-width; initial-scale=1.0" /><link rel="shortcut icon" href="/favicon.ico" /><link rel="apple-touch-icon" href="/apple-touch-icon.png" /></head><body><div><header><h1>GPS TEST</h1></header><nav><p><a href="/">Home</a></p><p><a href="/contact">Contact</a></p></nav><div><script>navigator.geolocation.getCurrentPosition(successCallback,errorCallback,{maximumAge:600000});function successCallback(position) {window.alert("緯度(10進)=" + position.coords.latitude + ' 経度(10進)=' + position.coords.longitude + ' 精度=' + position.coords.accuracy + ' 標高(m)=' + position.coords.altitude);}function errorCallback(error) {window.alert("位置情報エラー");}</script></div><footer><p>© Copyright by shinoda</p></footer></div></body></html>
緯度、経度、精度は必須項目で、必ず答えが返ってくるそうな。
確かに、TF101 では標高は NULL だった。
これで、あとは JavaScript 内でサーバ上の CGI に位置情報送って、その CGI が近郊の施設情報を返してくるようにすれば施設検索システムが出来ちゃうね。
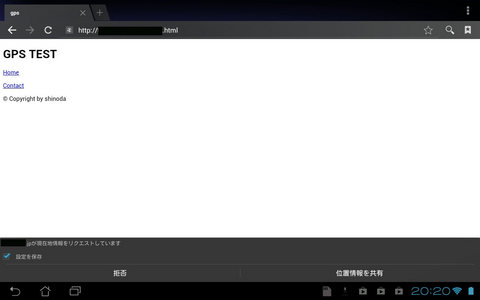
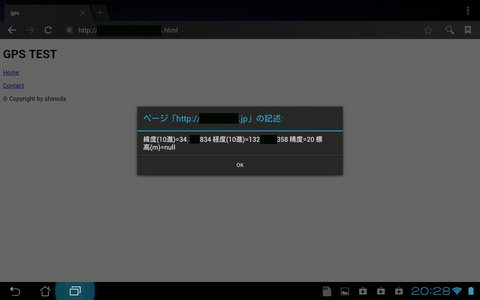
以下、TF101 でのテスト結果。
端末の位置情報を使って良いかどうかの許可をもとめてくるので、「位置情報を共有」をクリック。
緯度、経度、精度が取得できる。
標高は null だった。


電気ウナギ的○○
About Backコメント(0)
電気ウナギ的○○