自習といっても、取りあえず右も左もまったくわからないので、日経ITpro サイト内の『クジラ飛行机「仕事に役立つJavaScript入門」Googleの「Firebase」でリアルタイム掲示板を作ってみよう(前編)』をそのまま参考にしただけである。
手順としては(詳しくは上記サイトを参照)、
- Googleアカウントで、Firebaseにサインイン
- Firebaseコンソール画面で「新規プロジェクトを作成」
- 「ウェブアプリにFirebaseを追加」のボタン押下(作成されたスクリプトを保存しておく)
- Googleアカウントでログインしなくても利用できるようDB設定を行う
- ローカル PC に Node.js をインストール
- Firebaseのコマンドラインツールをインストール
- Firebaseにログイン(権限設定)
- Firebaseプロジェクトの開始(プロジェクト選択や初期設定あり)
- Firebaseサーバ起動
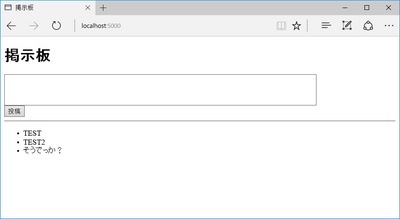
これで、http://localhost:5000/ にアクセスすればデモ画面が見れるようになる。
今回は、このデモ画面のファイル(index.html)を「掲示板 JavaScript を内包した」ものに変更。(上記サイトに掲載されているのでコピペ)
ファイルの場所は、上記手順の「Firebaseにログイン」(firebase login)の実行後の設定を、ディフォルト値で行っていれば、例えば、ユーザ shinoda であれば、
C:\Users\shinoda\public
が、DocumentRoot になっているので、この下の index.html を修正する。
ちゃんと、掲示板が機能しているのを確認できた。
ちなみに注意点。
- DBの設定を変えた後は、ちゃんと「公開されていない変更」の「公開」ボタンを押下して変更点を反映させること。
- index.html や DBの設定を変更したあとは、Firebaseサーバを再起動しよう!
ま、俺が Firebase や Node.js のことをまだあまり理解してないがための注意点だけど(^^;

電気ウナギ的○○
About Backコメント(0)
電気ウナギ的○○