Blazor で作成するのはだいたい企業内の Web システムだと思う。オープンなサイトをわざわざこんな糞重いフレームワークで組む人はいないだろう(よっぽどの Microsoft 好きか C# 以外の言語がまったくできない人を除いて).
今、Blazor で構築を予定しているサイトもやはり企業向けの Web サイトでログイン認証が必要である。
最初、自前でログイン画面を作って組み込んだ人のサイトなど見て勉強していたのだが、Blazor ってちゃんと「認証付きWeb画面」のテンプレートが用意されてるね。
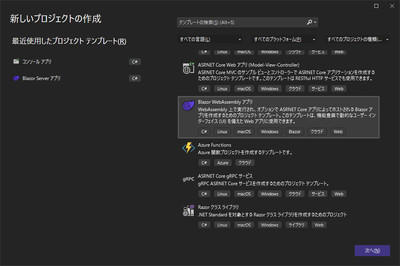
新規プロジェクとで「Blazor WebAssembly アプリ」を選択。
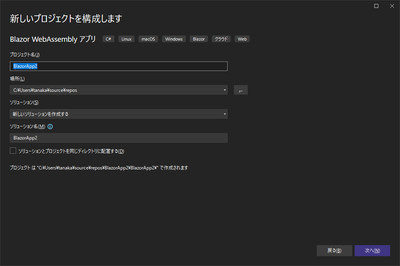
とりあえずテストなので、プロジェクト名などはそのままで「次へ」。
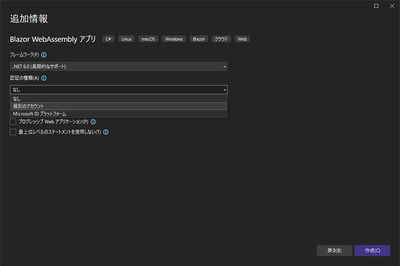
そして、「認証の種類」で「なし」から「個別のアカウント」に変更して「作成」。
ちなみに、下に表示されていたチェック項目の「HTTPS用の構成」は「個別のアカウント」を選択すると消える。認証するときには SSL が前提なのでは選択不可(常に選択)になるということだろうなあ。
これで作成されたプロジェクトを実行すると、画面の右上に「Login」というリンクが作成されている。
この Login をクリックしてみると、「フォームがモジュールにありません 読み込まれたモジュールに現在のスタック フレームが見つかりませんでした。この場所のソースは表示できません。」と VisualStudio 上に表示。そのまま処理を続けると、ブラウザの「There was an error trying to log you in: 'Network Error'」と表示された。
ま、なんの処理も書いてないからな(笑)
実際の認証処理作成の話はまた別のエントリーで。



電気ウナギ的○○
About Backコメント(0)
電気ウナギ的○○