「Tedious ドライバーを使って SQL Server に接続できない・・・」というエントリーに書いたように、Tedious ドライバーを使って JavaScript(node.js)からの SQL Server 2019 へのアクセスだけがうまくいかない。
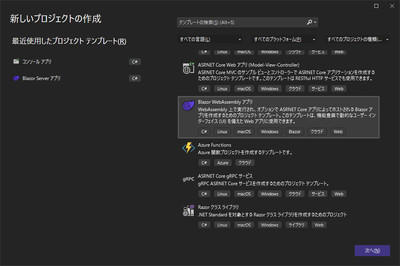
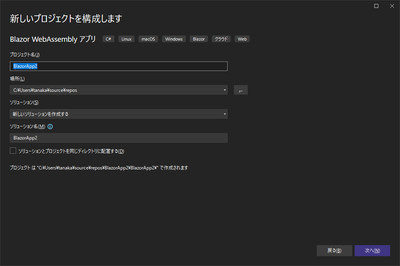
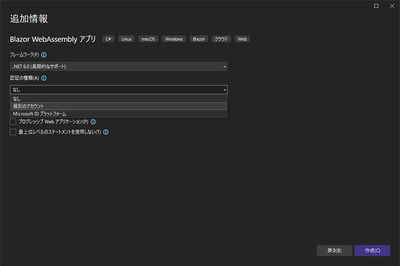
C# で試しにコンソールプログラム作ってアクセスしてみたけど、やっぱりうまくいくなあ。
Program.cs はこんな感じ。
using System;using System.Collections.Generic;using System.Data;using System.Data.SqlClient;using System.Linq;using System.Text;using System.Threading.Tasks;dbaccess();static void dbaccess(){string dataSource, initCatalog, userId, passWord, connectionString;dataSource = "DBSERVER\\MSSQL2019";initCatalog = "InazumaDB";userId = "sa";passWord = "hogepass";connectionString = @"Data Source=" + dataSource + ";Initial Catalog=" + initCatalog + ";User ID=" + userId + ";Password=" + passWord;string query_s = "SELECT TOMO_ID, TOMO_NAME, TOMO_MEMO FROM InazumaDB.dbo.M_TOMODACHI";using (SqlConnection conn = new SqlConnection(connectionString)){//接続conn.Open();//SQL文を作成SqlCommand command_s = new SqlCommand(query_s, conn);using (SqlDataReader reader = command_s.ExecuteReader()){//繰り返し読み込みwhile (reader.Read()){//1~3列目の値を表示Console.WriteLine(String.Format("{0}, {1}, {2}", reader[0], reader[1], reader[2]));}}conn.Close();}}
これを実行すれば、コンソールに、
1, アンモニア治郎, おごってくれるから友達2, クロム陽子, かわいいから友達14, ばいじん太郎, 事業に失敗したからそろそろ切ろう
こういう結果が表示される。
やっぱり、Tedious ドライバーが古くて SQL Server 2019 に対応していないってオチなんかね?
しばらく別件で忙しいので、調べている時間がないが・・・