今度、デジタルサイネージシステムを AIR アプリケーションで実装する話があるのだが、それに関連してユーザより
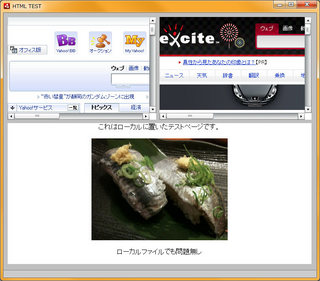
・AIR アプリ上で複数の Web 画面を同時に表示できるか?
・ローカルファイルも問題なく表示出来るか?
という二点について確認の依頼があったので試してみた。
結論から言えばどちらも問題無し。
3つの HTML コンポーネント(HTML レンダリングエンジンは WebKit)を AIR アプリ上に配置し、それぞれ、
・http://www.yahoo.co.jp/
・http://www.excite.co.jp/
・D:\X\hogehoge\test\test1.html(ローカルファイル)
にアクセスしてみたが、問題なく表示された。
ローカルファイルについては、Mac OS X 10.6 上でもテストしてみたが、
・file:///Users/hogehoge/Documents/TEST/test.html(ローカルファイル)
へのアクセスも問題なく表示された。
ま、当然の結果だが、最近はセキュリティ関係のからみで、ローカルファイルへのアクセスが凄く制限される(ややこしい手順を踏まないとアクセス出来ない)ケースが多いので、そこがちょっと心配だったのだ。


コメントする