取りあえず新規プロジェクトを作ってみる。
このサイトの手順に則って進める。
ただ、JSF の最新バージョンだと。このサイトのソースのままだと多分上手く動かない。
たまたまこのサイトに辿り着いた人は、下記の俺のソースを参考にしてくれたほうが良いかも。
まずは、新規プロジェクトの「入れ物」の作成。
上記ページに載っているとおり。
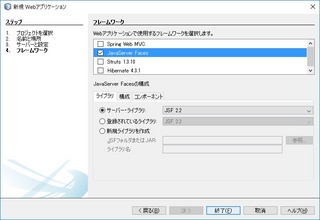
最後にフレームワークを選択してプロジェクト作成終了。
借り物 PC なので、色々 Java フレームワークが入ってるけど、JavaServer Faces を選択する。
実際の開発もこのページに沿って進める。
1.バッキングビーンの作成(helloBean.java)
import java.io.Serializable;import javax.annotation.ManagedBean;import javax.annotation.PostConstruct;import javax.enterprise.context.RequestScoped;import javax.inject.Named;@ManagedBean@RequestScoped@Named(value = "helloBean")public class helloBean implements Serializable{private String name = "";private int age;public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}private String msg;public String getMsg() {return msg;}public helloBean() {}@PostConstructpublic void init(){}public String send(){this.msg = "Hello " + this.name;return "output.xhtml";}}
2.入力画面の作成(input.xhtml)
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html"><h:head><title>JSFに触れてみよう</title><meta charset="utf-8"/></h:head><h:body><h:form>名前:<h:inputText value="#{helloBean.name}" />年齢:<h:inputText value="#{helloBean.age}" /><h:commandButton value="送信" action="#{helloBean.send()}" /></h:form></h:body></html>
3.出力画面の作成(output.xhtml)
<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"xmlns:h="http://xmlns.jcp.org/jsf/html"><h:head><title>JSFに触れてみよう</title><meta charset="utf-8"/></h:head><h:body><h:outputText value="#{helloBean.msg}" /></h:body></html>
4.GlassFish の起動
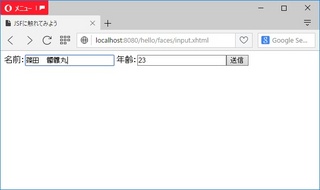
5.テスト画面へのアクセス(http://localhost:8080/hello/faces/input.xhtml)
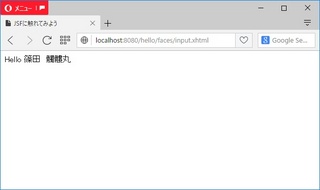
実際に Form に入力して動かしてみる。
ちゃんと動いた。
その他に今日はアノテーションについて勉強しました。




コメントする