子供のプログラミング教育教材として注目を集めている Scratch。
Ver2.0 は Adobe Air で動いていたが(Action Script で書かれてたのかね?)、Ver3.0 が2019年1月3日に出て、Adobe とはおさらばしたようだ。一時期、仕事で Air アプリを作っていた俺としては寂しい限りである。ま、時代の流れだから仕方ないか(^^;
あ、Scratch の話ね。
どうもこの手の「設定・処理ブロックを組み合わせて視覚的にプログラムを作る」的なものはあまり好きではないというか、別に子供でも、最初からコード書かせろや!が俺の信条だったんだけど、これ、今日初めて触ってみたけど、面白いね。てか、よく出来てるね。
さすが米国マサチューセッツ工科大学製(正確には、MITメディアラボ製)。
PC(Win or Mac)にインストールして使うこともできるし、オンライン上(Webサービス)で使うこともできる。
Web 上で作ったプログラムもローカルに保存できるので、まずはオンラインで試してみればいいだろう。
このサイトにクセスして、左上の「作る」のリンクをクリックすればエディタが起動する。
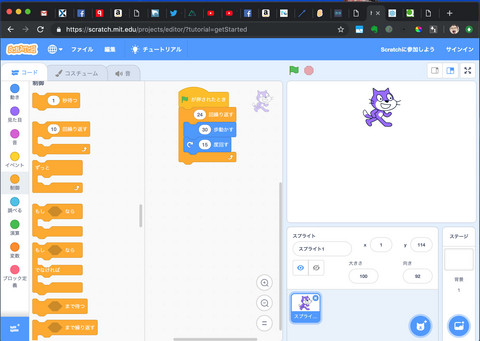
あとは、動かしたいもの(スプライトと呼ばれる。まあ、オブジェクトよね)を選択して、左の「コード」タブの中のブロック(「◯歩動かす」とか「◯回繰り返す」など様々なものがある)を組み合わせてプログラムを組んでいく。
例えば、「◯回繰り返す」というループ命令などは、ループする処理を囲むように自動で設置されるので、見た目にもわかりやすい。
なるほど、こうしてプログラムの構造を覚えていけるのだな。
とりあえず、「緑の旗を押したら大きな円を書きながら一周する」という処理を作ってみる。
ブロック 4個で完成だ。
へぇ〜。これ、素人の大人がプログラムを学んでいくのにも良さげやね。なんか、今まで敬遠しててごめんなさいって感じだな。
娘が興味を持てば教えてやんだけど、うーん、興味持ちそうにないな(^^; 次男坊が小学生のときにこれがあれば(てか、あったんだけど(笑))、けっこうのめり込んで遊んだ気がするなあ(笑)


コメントする