幅が 1750ピクセル、高さが 2420ピクセルある JPEG 画像をインターネット上から取得して印刷する AIR アプリを組んだのだが、
・Web サーバ上に、画像選択のための条件を渡せば、その画像を表示する HTML を返してくる API を設置。
・HTML コントロールからのそ API にアクセスし、HTML を取得。
・画像が表示されているその HTML コントロールを PrintJob クラスで印刷。
という流れにしたのだが、これが大間違い。
幅 480ピクセルほどの HTML コントロール(id="html_gamen")を
var myPrintJob:PrintJob = new PrintJob();
if (myPrintJob.start()) {
try {
myPrintJob.addPage(html_gamen);
myPrintJob.send();
}
catch(e:Error) {
//エラー処理
}
}
みたいに印刷したのだが(もちろん、本当の処理はもっと複雑だけどね(^^;)、これだと、その 480ピクセル幅の HTML コントロールに表示されている部分だけしか印刷されない。
つーか、HTML コントロールのスクロールバーとかも一緒に印刷・・・って(^^;そういう仕様なの???(^^;
イメージ的に(通常のブラウザで印刷する時みたいに)中に表示しているコンテンツだけが印刷されるのかと思ってたよ。それも、表示されていない(スクロールしないと出て来ない)部分も一緒に。
この方法で全体を印刷しようとすると HTML コントロールの中に収まるように <img>タグの width 指定して画像を縮小表示するしかないんだけど、それだともう文字とかが潰れまくりで汚い、汚い・・・
色々ググってみても、「Flash の印刷は汚い」の一言で終わってる話なんかが多くて、こりゃ駄目だって感じだったのだが、
FxUG(Flex User Group)のフォーラムで質問してみると、「JPEG 画像を一旦 BMPデータに変換して UIComponent にして、それを印刷したら良い」というヒントをいただいたので、今朝から色々試してみた。
結果、
・URLLoader でインターネット上の JPEG 画像を取得。
・取得した JPEG 画像データを Loader でロードして BMP データに変換。
(ロードが成功したら、bmp:Bitmap オブジェクトにデータをセット)
この状態から、
var uicomponent:UIComponent = new UIComponent();
var myPrintJob:PrintJob = new PrintJob();
if (myPrintJob.start()) {
try {
// プリンタから渡される印刷可能サイズで bmp オブジェクトをリサイズ
bmp.height = myPrintJob.pageHeight;
bmp.width = myPrintJob.pageWidth;
uicomponent.addChild(bmp);
// addElement(uicomponent); // 今回は表示はしない(印刷用)
myPrintJob.addPage(uicomponent);
myPrintJob.send();
}
catch(e:Error) {
//エラー処理
}
}
これでOK。
このやり方なら、印刷対象のコントロールにセットする前に、中にセットする画像データのサイズ縮小が行えるから良いね。(HTML コントロールに受信する形だとそれが出来ないし、<img> タグの width 指定なんかで縮小してると汚い)
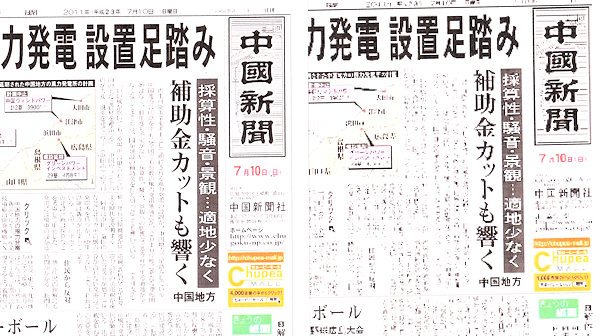
下に画像を貼っておくので見比べてみ。(印刷したものを再度スキャンしたものなのであんまりきれいじゃないが、左が Bitmap 画像で読み込んで処理をしたもの。右が HTML コントロールに貼った JPEG 画像を印刷したもの。同じ画像ファイルなのに、この印刷品質の違い!(笑))
ああ、夕べからあれこれ実験してて(それは別件だけど)風呂に入ってないので頭が痒い(^^;