Adobe AIR アプリ内で、HTMLコンポーネントを使ってインターネット上のWebページを表示させているのだが、何か、画像ファイルの表示がうまくいかない。
ちなみに、以下のようなHTMLのWebページである。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>テスト</title>
<style type="text/css">
<!--
body {
background-color: #f0f060;
text-align:center;
margin:0px;
}
h1 {
background:url(img/title-bar.jpg) repeat-x;
text-align:center;
margin:0px;
}-->
</style></head>
<body>
<h1>テストページ1です</h1>
<br />
これはテストページでありますよ。<br />
<br />
<img src="img/test1.jpg" alt="電気ブランとサンマの塩焼き缶" width="240" height="240" /></div>
</div>
</body>
</html>
で、HTML文自体はちゃんと解釈されているようだが、画像ファイルを受信していない(?)ようだ。
以下のような表示。ちゃんとセンター寄せされているので、CSS もちゃんと解釈されてるみたいだね。
もしかして、HTMLコンポーネントは機能がしょぼしょぼで、正しくは Flash の HTMLLoaderクラスを使うべきなのかと思い試してみた。
以下のようなソース。左にHTMLコンポーネントを、右にHTMLLoaderクラスを使ったオブジェクトを配置してみた。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
initialize="initProc()" x="0" y="20"
layout="absolute" height="462">
<mx:Label x="114" y="20" text="HTMLコンポーネント" fontSize="13"/>
<mx:Label x="436" y="20" text="HTMLコントロール" fontSize="13"/>
<mx:HTML x="28" y="50" width="295" height="390" id="web1"/>
<mx:Script>
<![CDATA[import flash.net.URLRequest;
private function initProc():void {
//------------------------------------------
// HTML コンポーネント
//------------------------------------------
web1.location = "http://www.exsample.jp/sample/003/test1.html";//------------------------------------------
// HTML コントロール
//------------------------------------------
var url:URLRequest = new URLRequest("http://www.exsample.jp/sample/003/test1.html");var web2:HTMLLoader = new HTMLLoader();
web2.x = 340;
web2.y = 70;
web2.width = 295;
web2.height = 390;web2.load(url);
this.nativeWindow.stage.addChild(web2);
}
]]>
</mx:Script></mx:WindowedApplication>
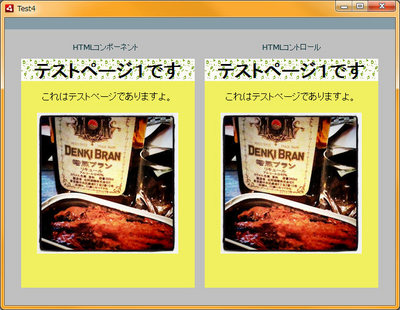
さあ、表示がどう違うかな・・・
・・・て、同じやーーーーーん!!!
どっちでも、まったく同じように表示されましたな。
ま、落ち着いて考えれば、Webレンダリング・エンジンは「Web kit」しか組み込まれてないわけで、どっちもそれを使っているわけで・・・
つーことで、表示が変なのは俺のプログラムの問題なのだな。
そうか、そうか。そういうことだな・・・(;_;)



コメントする