一応、HTML5 & JavaScript の勉強メモ。
HTML5 の canvas 要素に画像を表示して、クリックされたらアラート窓を開く Web ページを作る。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas test1</title>
<script type="text/javascript">
<!--
function sample() {
//描画コンテキストの取得
var canvas = document.getElementById('canvas1');
if (!canvas.getContext) {
return;
}
var context = canvas.getContext('2d');
var img = new Image();
img.src = "./test20140505_1.JPG";
/* 画像を描画 */
img.onload = function() {
context.drawImage(img, 0, 0);
}
//キャンバスのMouseDown
canvas.onmousedown = (function(event) {
var rect = event.target.getBoundingClientRect();
var mx = event.clientX - rect.left;
var my = event.clientY - rect.top;
// 顔 98,76-293,210
if ((98 <= mx) && (mx <= 293) && (76 <= my) && (my <= 210)) {
alert("痛い、痛い");
}
// 乳首 163,244-304,262
if ((163 <= mx) && (mx <= 304) && (244 <= my) && (my <= 262)) {
alert("おう、少し気持ち良い");
}
// 股間 330,281-391,332
if ((330 <= mx) && (mx <= 391) && (281 <= my) && (my <= 332)) {
alert("はぅ!!むっちゃ気持ちええ!!");
}
});
}
//-->
</script>
</head>
<body onLoad="sample()">
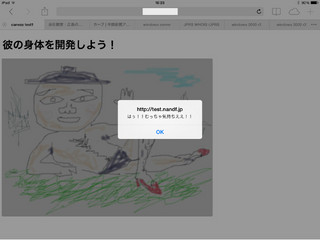
<h1>彼の身体を開発しよう!</h1>
<canvas id="canvas1" width="640" height="478"></canvas>
</body>
</html>
こんな感じで。
気怠く横たわる男の顔をクリックすると「痛い、痛い」と言い、乳首をクリックすると「おう、少し気持ち良い」と悶え、股間をクリックすると「はぅ!!むっちゃ気持ちええ!!」と悦楽の声を上げる。
実はこれだけだと canvas なんか使わない方がよっぽどすっきりする。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas test1</title>
<script type="text/javascript">
<!--
function sample() {
// 画像の上でMouseDown
img1.onmousedown = (function(event) {
var rect = event.target.getBoundingClientRect();
var mx = event.clientX - rect.left;
var my = event.clientY - rect.top;
// 顔 98,76-293,210
if ((98 <= mx) && (mx <= 293) && (76 <= my) && (my <= 210)) {
alert("痛い、痛い");
}
// 乳首 163,244-304,262
if ((163 <= mx) && (mx <= 304) && (244 <= my) && (my <= 262)) {
alert("おう、少し気持ち良い");
}
// 股間 330,281-391,332
if ((330 <= mx) && (mx <= 391) && (281 <= my) && (my <= 332)) {
alert("はぅ!!むっちゃ気持ちええ!!");
}
});
}
//-->
</script>
</head>
<body onLoad="sample()">
<h1>彼の身体を開発しよう!</h1>
<img id="img1" src="./test20140505_1.JPG" width="640" height="478">
</body>
</html>
これだけで良いからな。
canvas に画像をロードする処理とか書く必要ないので、こんな単純な処理でも数行から10行は短くなる。
それでもわざわざ canvas を使うにはそれなりの理由あり。
それは次回のお話。